
Darkening
A downloadable game
Project Overview:
"Darkening" is an immersive AR horror game that blends the thrill of gaming with advanced AR technology. Our main goal is to create an engaging, interactive world where players capture virtual monsters in real settings. This game, aimed at gamers and AR enthusiasts, breaks conventional gaming boundaries, combining physical activity with digital interaction. Unique to Darkening is its horror theme, intensified by post-processing effects and spatial sound, creating a haunting atmosphere that elevates the gaming experience to a spine-chilling adventure.
- Technology used: ARKit & ARCore, Plane Tracking, Post-Processing, Spatial Sound, Interactive UI.
- Implemented with Unity
- Team member: Yixuan Wang, Yuyan Wu, Cengyue Yuan, Jinhao Li, Han Dong
Idea:
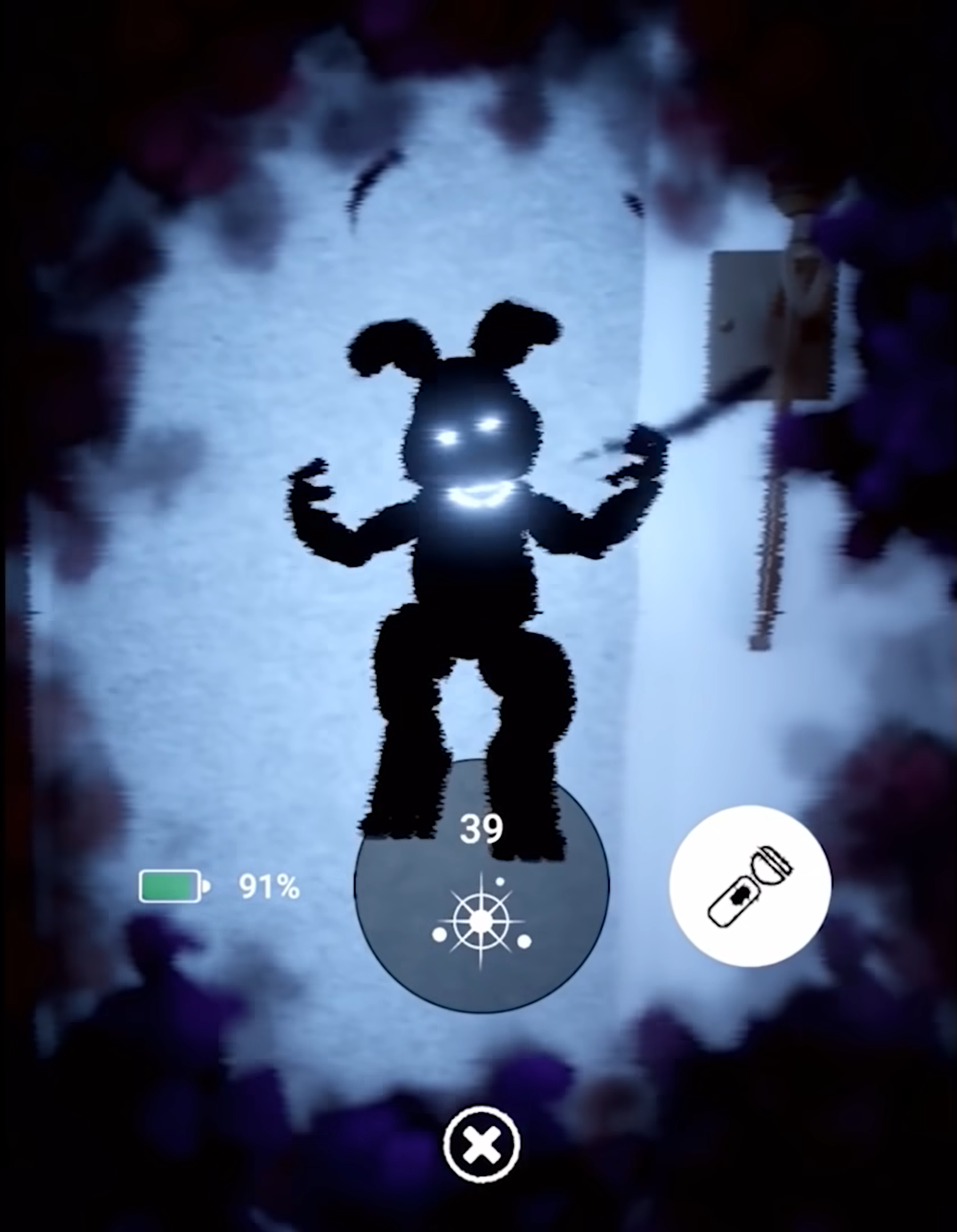
Our AR game draws inspiration from the famed "Five Nights at Freddy's," but with our unique twists and expansions. Echoing the tense atmosphere and horror elements of "Five Nights at Freddy's," our game immerses players in a world filled with mystery and the unknown, where they use their smartphones to capture virtual monsters in real-world settings.
The core gameplay revolves around searching and capturing monsters in the real world. Players must keenly discern between real and fake monsters, as a wrong judgment or failed capture attempt leads to an attack from the monster. These tense moments not only add to the game’s challenge but also enhance the player's immersion. During attacks, players experience well-crafted blood loss effects and attack sounds, further amplifying the sense of horror and urgency.
Our game, through this unique interactive approach, combines the suspenseful elements of "Five Nights at Freddy's" with the novelty of AR technology, offering a fresh experience. It's not just an adventure of finding and capturing monsters but also a test of the players' courage and wit. This game aims to heighten player engagement and immersion, creating an unforgettable AR adventure experience.
Personal Introduction:
Name: Han Dong
Main Roles: Gameplay Programmer, UI Programmer
As a Gameplay Programmer in our Augmented Reality project, I spearheaded the development of key gameplay mechanics, with a primary focus on the logic for monster capture. This role involved intricate programming to determine the spatial relationship between virtual monsters and the player in a real-world environment, ensuring a seamless and realistic AR experience. Part of this challenge was implementing the logic for monster capture judgment, which required careful consideration of gameplay balance and interactivity.
In my role as UI Programmer, I was responsible for the entire UI logic and layout. My work included real-time updates of the monster encyclopedia in the Album, based on the monsters captured by the player. This required a deep understanding of user interaction patterns and efficient programming to ensure a fluid and engaging experience. The 2D assets were provided by team members.
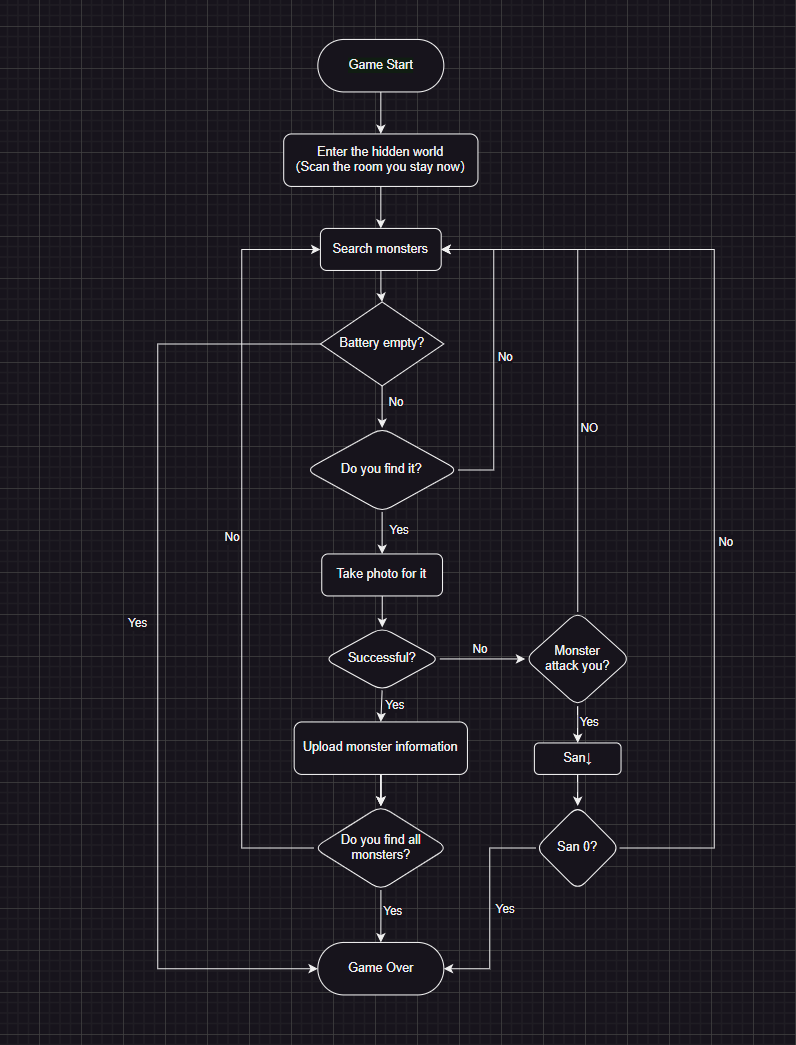
User flow:

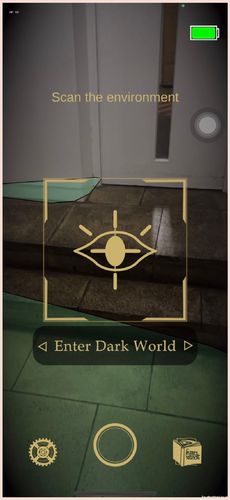
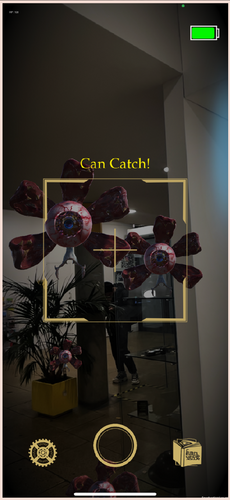
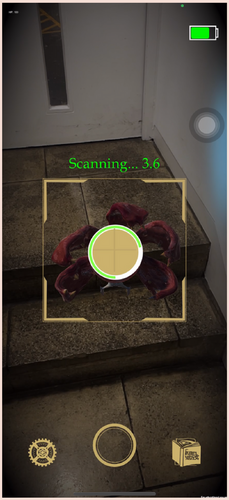
In "Darkening," players enter a chilling AR world where they seek out and capture elusive monsters. They scan their surroundings to reveal hidden creatures and take photos to secure their finds. Successful captures log monster data, but failures result in chilling attacks, draining the player’s sanity. The game balances the thrill of discovery with the tension of survival, ending when all monsters are found or sanity runs out.
Individual Contribution:
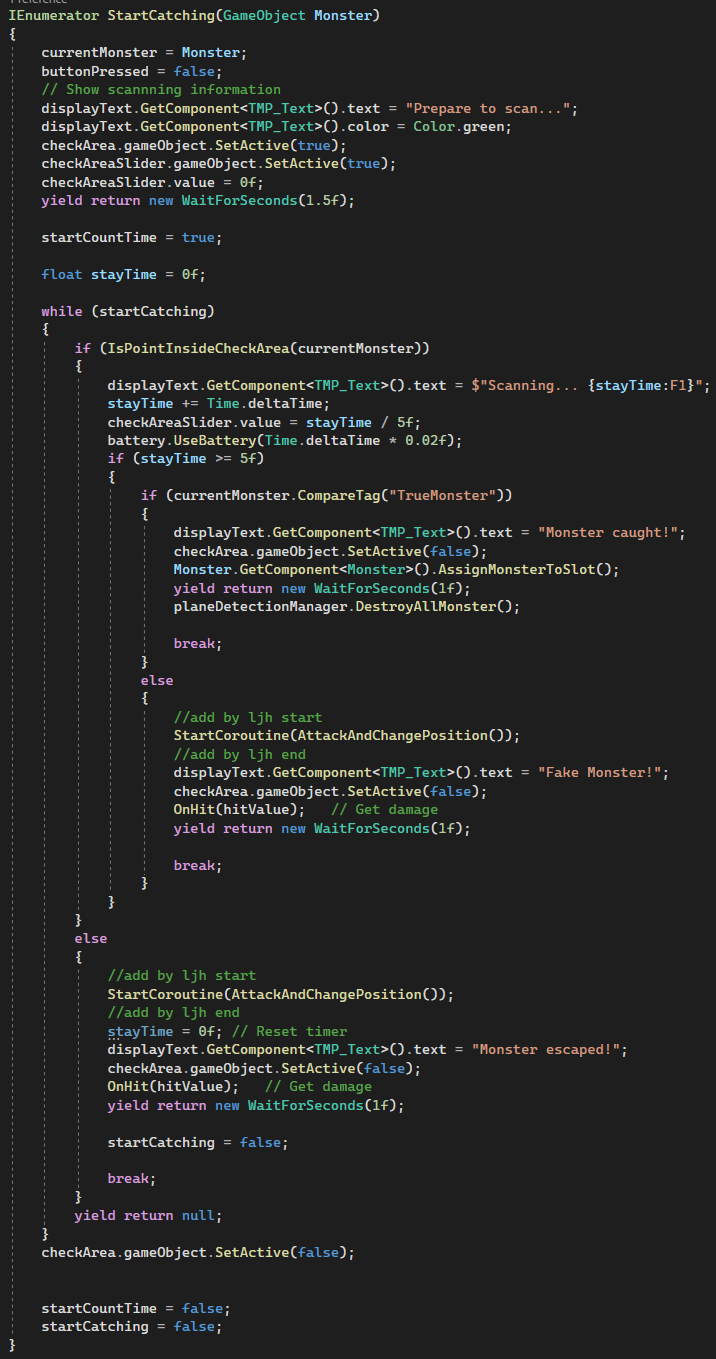
1. Monster Capture:
Part of the codes:

In the "Monster Capture" aspect of our AR game, I created the core mechanics that define the player's interactive experience, including discerning real from fake monsters, determining capture feasibility based on distance and so on. To visually enhance the capture experience, I integrated a radial progress bar that provides players with intuitive feedback, significantly enriching the engagement and excitement of the capture.
More code can be seen in this link :
MMXVIII404/Darkening: 2023.11.14 (github.com)
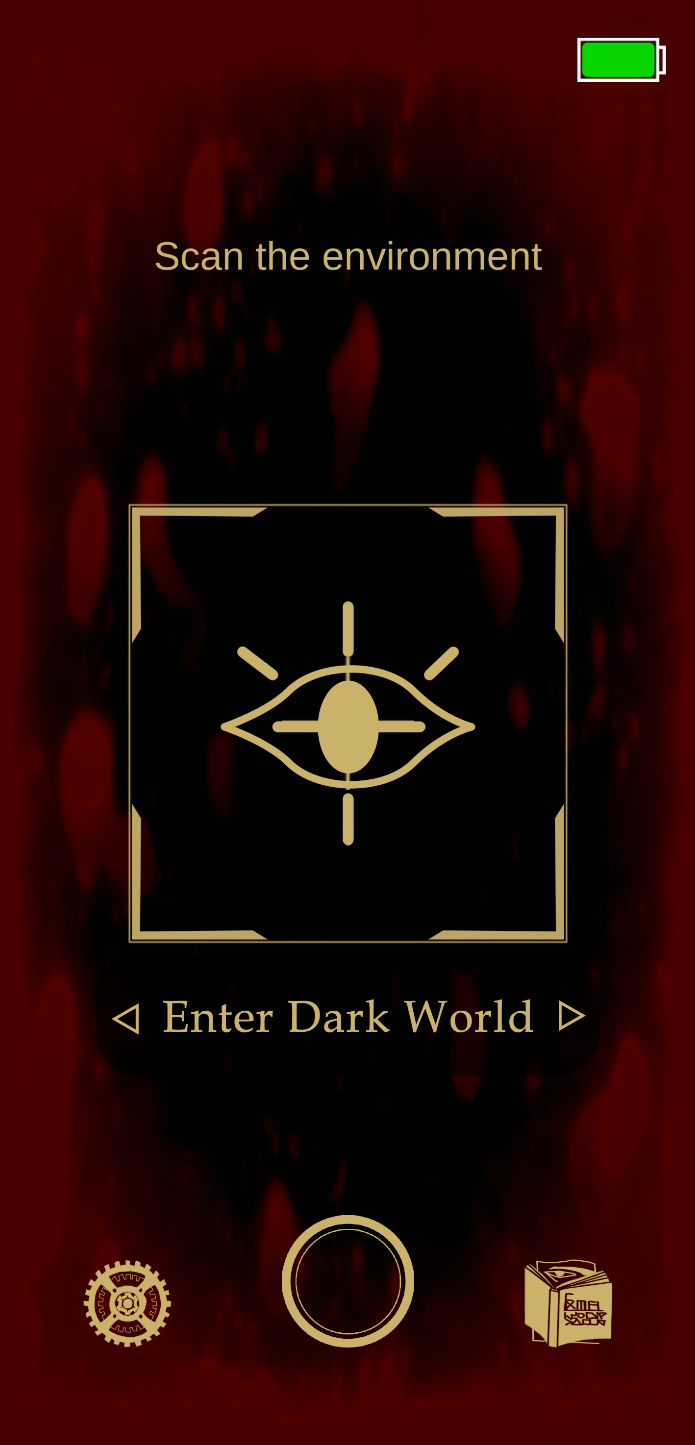
2. UI Layout and Program:

In regard to the user interface, I took full responsibility for the layout and integration of all UI elements within the game. I meticulously crafted the interactive logic that orchestrates the seamless transitions and interactions between different UI components, ensuring a fluid and intuitive user experience. Furthermore, I programmed the UI to reflect gameplay dynamics, such as monster attacks, translating these events into visual and numerical feedback on the screen.
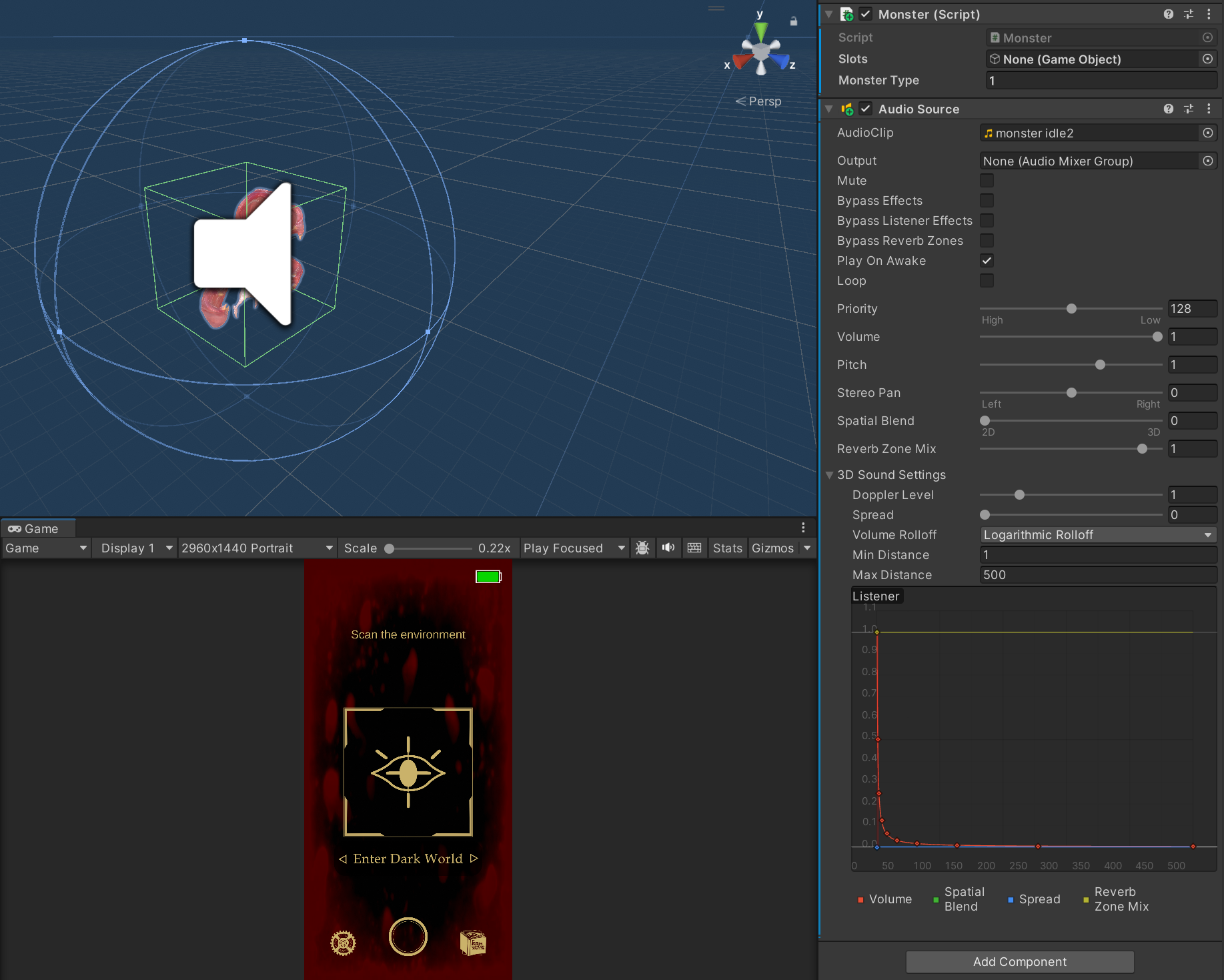
3. Sound Setting:

In the realm of sound design for our AR game, I implemented 3D Spatial Sound specifically for the True Monsters. This feature becomes crucial when a player's Sanity level is low, causing the visuals to blur. During such instances, the spatial sound through headphones aids players in pinpointing the location of True Monsters, significantly enhancing the immersion and horror atmosphere. Additionally, I ensured that every user interaction, such as clicking on UI elements or receiving attacks, was accompanied by distinct sound feedback. This auditory layer not only enriches the user experience but also adds a tactile dimension to every action within the game.
4. Others:
My dual expertise in 3D art and Unity programming allowed me to act as a vital communication bridge between the game designers, artists, and programmers. Understanding the professional jargon and workflows of these distinct domains, I effectively conveyed ideas and requirements across the team. Whenever there were communication barriers, I stepped in to interpret and relay messages in a more comprehensible manner, ensuring that each team member fully grasped others' intentions. This was crucial in maintaining smooth project progression and fostering efficient teamwork.
Following is the 3D Model requirement document I wrote for the artists:
Reflection:
Reflecting on our AR project, there were several areas where I learned valuable lessons and saw opportunities for improvement. The coordination of team working hours was a challenge. Better synchronization and communication could have enhanced our efficiency.
In my coding work, I realized the importance of a clear and readable framework. Adopting a Top-Down design pattern to break down complex code into smaller, more manageable parts would improve readability, modifiability, and extensibility. This approach is something I plan to implement in future projects for better code clarity.
Our initial indecision between using Len Studio and Unity for the project led to delays. Starting research earlier and making decisive technology choices can save valuable time, a lesson we learned the hard way.
In terms of meeting our project's initial goals, I believe we were successful overall. Despite some features being left out due to time and equipment limitations, the final outcome was in line with our vision. This aspect of the project was satisfying, as it affirmed that our development direction was correct.
The project also presented several challenges. My background in both art and Unity programming positioned me as a mediator between different team sectors, which, while challenging, was crucial for clear communication. We encountered technical issues with Unity, especially when multiple team members worked on the scene simultaneously, leading to conflicts during GitHub pulls. Our temporary solution was to separate scene and code work, but finding a more efficient method for collaboration in Unity remains a goal.
Lastly, a major takeaway was the need for more readable and modifiable code. Our project's code was too clustered, making it difficult to read and understand. Planning the overall code architecture using UML diagrams before diving into coding will be a key strategy in my future work to ensure better organization and clarity.
These experiences, though challenging, have been integral to my professional growth and will inform my approach to future collaborative projects.





Leave a comment
Log in with itch.io to leave a comment.